This video will show you how to use the B&W overlays in Photoshop. This method also works in Photoshop Elements 8 and 9. I’m not sure about earlier.
NOTE: Since I’ve made this video a few things have changed.
The products are now on the new French Kiss Shop.
The Edge Overlays are now called Artistique Edge Overlays.
The Textures and Script Overlays are in the French Kiss Texture Collection II
Summary Of The Video
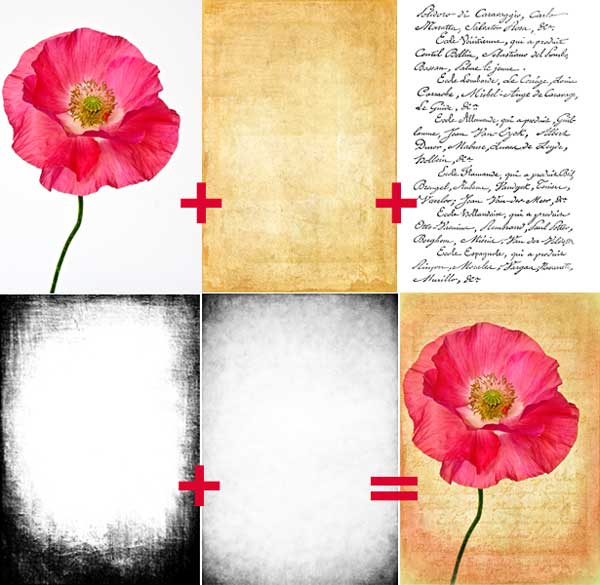
The video shows how to use and easily change the color, blend mode and opacities of the B&W overlays. It’s a very cool technique to learn even if you opt for the brushes.
This method shows how to use solid color adjustment layers as clipping masks with black and white overlays that have a transparent background. That probably sounds really complicated, but it’s not. When you use a clipping mask over any shape that has transparent areas, the clipping mask layer will only be visible in the non-transparent areas of the layer below.
To put it simply, using this technique, the color will only show up where there is black in the overlay.
Summary of the Technique
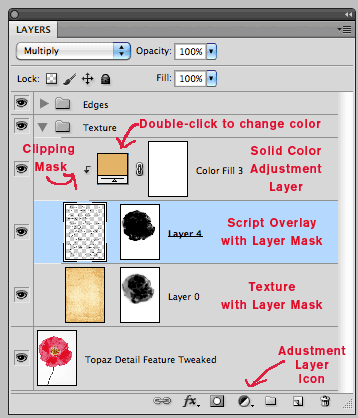
The video shows how easy this is, but I’ll put some reminders and keyboard shortcuts here.
- Place your overlay into your image and resize to fit.
- With the overlay layer selected, add a solid color adjustment layer from the layers panel. Choose a color that you know or that is close to what you think you might like.
- Holding down Option (Mac) or Alt (PC) click on the dividing line between your overlay and adjustment layer. The layer above will turn into a clipping mask. There will be a little arrow pointing down. (See Layer Panel graphic.)
- Double-click the color square in the adjustment layer to change the color.
- Change the blend mode and opacity on the B&W Overlay layer NOT the Color Adjustment layer.
Where To Get The Overlays
Have fun and show me your final images in the Flickr Group and the Facebook page. I might choose your image as a feature on the blog! (With permission and credits of course.)
American Photographer and Designer living in France with my French husband, 2 Weimaraners and Cat Rescues. Camera, Mac, studio, garden.






Great tutorial Leslie! I kept thinking that my dogwood image, inspired by you, was missing something. Must have been the edges!
Betty recently posted..Creative Exchange
Thank you, Betty. I thought your dogwood image was splendidly lovely! I sure am loving these edges though!
Excellent tutorial. It’s clear and concise!
Thanks
Very helpful for reference and a teaching tool,
most appreciated!
Very good video, helpful, and clearly done! I have not used the edge overlays since I bought them – now I will since I have seen these techniques. Thank you Leslie!